SyntaxHilighterを使うと、HTMLやCSS、JavaScript、VisualBasicなどの言語で書かれたソースコードを、
ウェブ上で読みやすく表示できます。
これはJavaScriptとCSSで作られたツールで、以下の機能を搭載(一部)
・行番号の表示、偶数奇数行の色分け
・開始行の指定、指定行のハイライト
・さまざまな言語に対応 - BRUSHの項
など・・・
標準の配色(テーマ)のほか、様々な配色が用意されており、好みのデザインで表示できます。
スタイルシートを編集・追加することで、好みの配色を指定することもできます。
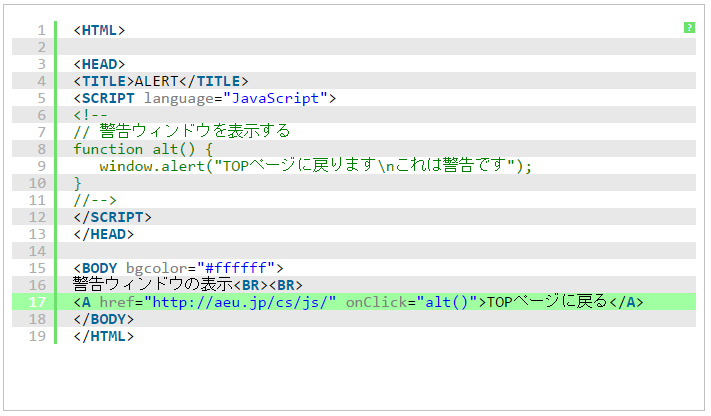
表示例