仕様
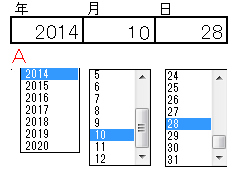
プルダウンメニューから年月日を選択できるようにする
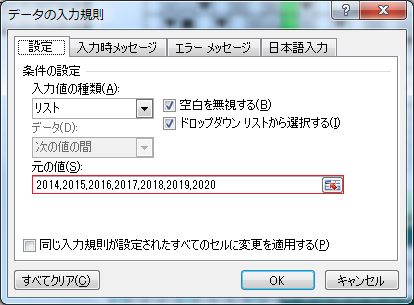
← 入力規則

・日にちと曜日を表示
開始に対応する日にちと曜日を自動で表示する
← 「日付と時刻の関数」を使用した数式
日曜日は赤色、土曜日は青色 ← 条件付き書式
・集計欄
見出し(勤務種別)の項目を勤務種別表と連動させる ← リンク式とTRANSPOSE関数
各勤務種別ごとの期間内勤務日数を集計 ← COUNTIF関数
各勤務種別ごとの日ごとの数を集計 ← COUNTIF関数

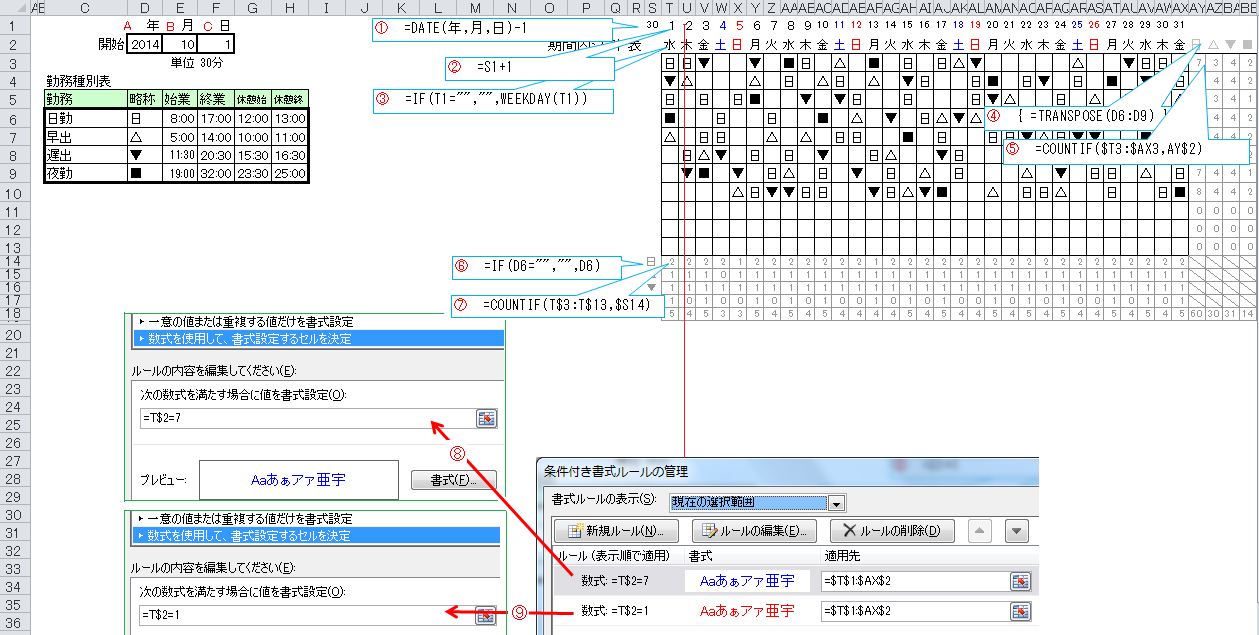
設定例
以下、設定された数式と条件付き書式の例

数式
① 日にち欄の左側に、先月最終日の日付を作成しておく。
DATE(年,月,日)関数は、年月日をそれぞれ指定することで、1900年1月1日を基点とするシリアル値を作成する。
② 今期の日にちは、左側の日付に1を順に足していくことで得られる。
③ 曜日は②で作成した日付からWEEKDAY関数で曜日を表す1~7の数値に変換する(それぞれ、日曜日~土曜日)
④ 勤務種別表の勤務名は縦に並んでいるので、横並びにするためにTRANSPOSE関数で変換している。
TRANSPOSE関数は行列を入れ替える関数。前後の { } は配列数式を表す。
配列数式については、配列数式-予備集計表を使わずに一気に集計 を参照
⑤~⑦ それぞれの勤務数はCOUNTIF関数で得られる。
条件付き書式 - 土日を色分け
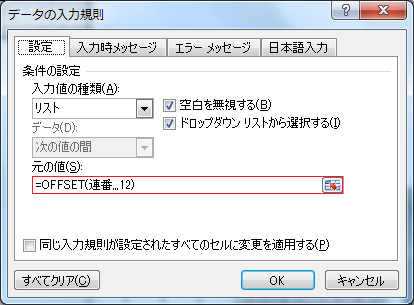
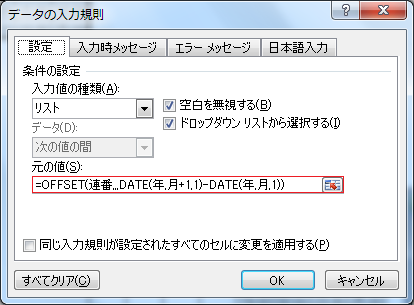
入力規則 - 日付の入力
 |
 |
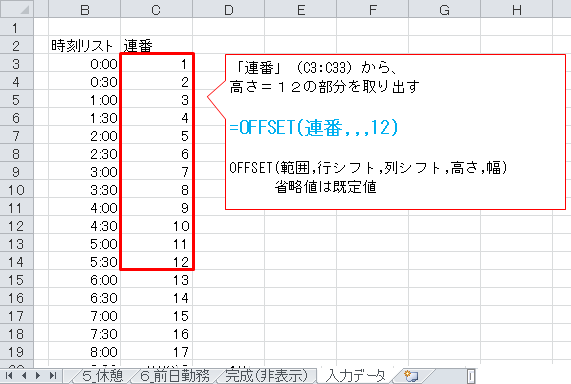
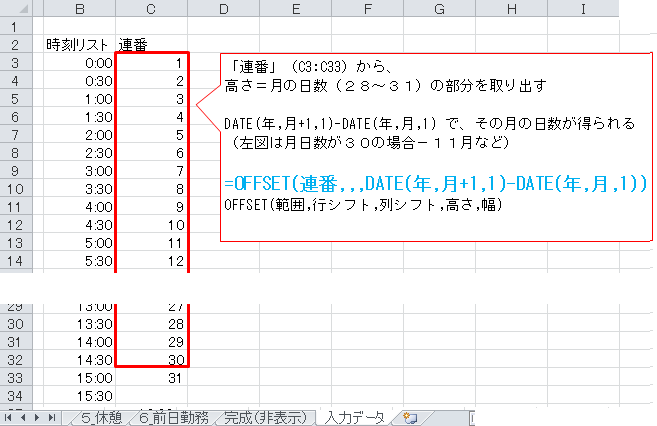
C.日にちの入力リスト
 |
 |