A.画像取り込み
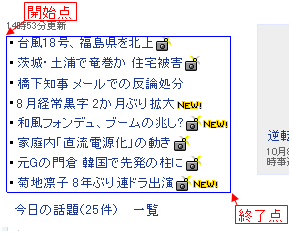
指定定範囲の取り込み
1.「開始」ボタンをクリック 2.撮りこみ範囲の左上隅にマウスポインタを移動 3.Shiftキーを押下 4.Shiftキーを押したまま、マウスポインタを移動 → 青い「囲み枠」が表示される 右図 → (Windows98/Meでは黒の点線枠) 5.撮りたい範囲を囲み込んだらShiftキーを離す 6.「Ctrl+C」キーを押す → 画像が取り込まれ、リストに追加される 補足:マウスはどこをポイントしていても構わない。 右下から左上にも移動可 |
 |
ポイント位置の取り込み
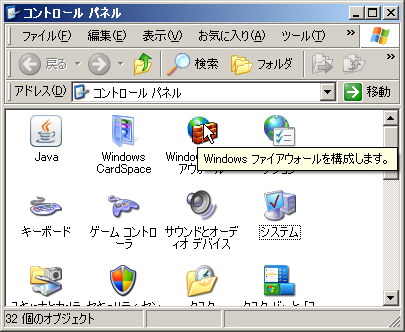
| 下図(コントロールパネル)のウィンドウを例にする。 (「Windows ファイアウォール」のアイコンをポイントしている) |
|||
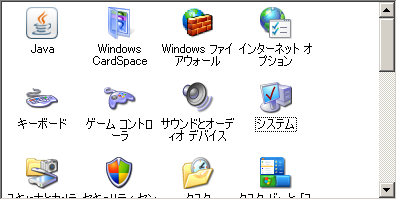
■「ウィンドウ」取得 1.フォーム右上のボタンを「ウィンドウ」にする(右図) (以降、このボタンを「切り替え」ボタンと記す) 2.「開始」ボタンをクリック(または「ESC」キーを押下) 3.取り込みたい画像の上にマウスポインタを置く 4.「Ctrl+C」キーを押す → 画像が取り込まれ、リストに追加される (リスト追加を手動にする場合は、[設定]で[その他]−[自動リスト追加]をオフ 「追加」をクリック、または「スペース」キー押下で一覧に追加される。) 下図のように取得される。 |
|||
| ■「パーツ部位」の例
2.撮りたいパーツをポイントする。 3.Ctrl+Cで画像が取り込まれる。 通常ウィンドウ→フォーム部品単位 Webページ →タグ単位 下図のように取得される。 |
|||
■「ツールチップ」の例
|
|||
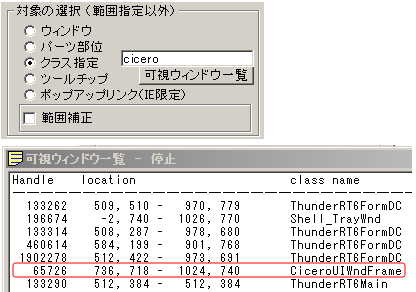
| ■「クラス名」での取得 1.「設定」から「対象の選択」の「クラス指定」を選択 2.右側に表示されるテキストボックスに、撮りたいウィンドウのクラス名 に含まれる文字列を入力。 クラス名が不明の時は「可視ウィンドウ一覧」を参照 取得位置/サイズを調整したい時は「範囲補正」でおこなう。 (既定位置/サイズからの+−値) 3.メインフォームに戻りCtrl+C 画像を直接ポイントできない場合に便利 (ポイント位置以外に表示されるロールオーバーツールチップ画像など) 例: クラス「 CiceroUIWndFrame 」は言語バーを示している。 下図のように、クラス名の一部を指定してCtrl+C(ポインタ位置は任意) で言語バーのみをキャプチャー出来る。 指定 |
|||
| ■「ポップアップリンク」の取得例 1.「切り替え」ボタンを「ポップリンク」にする 2.タグをポイントして画像が表示されたらCtrl+C ポップアップリンクの例 |
|||
| ■スクリーンショット ・PrintScreenで画面全体 ・Alt+PrintScreenでアクティブなトップウィンドウ |
補足:マウスカーソルを画像に含めたい時は、「NoMouse」をオフにする
B.他ソフトへの利用
■コピー/貼り付け
・画像取り込み(キャプチャー)時にクリップボードにも転送される
よって、そのまま他の画像ソフトに貼り付け可
・一覧で指定画像をクリックするとクリップボードに転送される
■ドラッグ&ドロップ
・画像をドラッグして、他ソフトにドラッグ
C.保存
1.下段の画像一覧で、右クリック
2.ショートカットメニューから保存オプションを選択
・保存 − 番号をファイル名として既定のフォルダに保存
・名前を付けて保存 − フォルダ、ファイル名の指定可
注:保存フォルダは、「設定」のフォルダ以外を指定すること
・全て保存 − 番号をファイル名として既定のフォルダに全て保存
保存した場合、一覧の番号色が青に変わる。
(未保存時は赤色)
保存ファイルの形式は、「設定」メニューの「保存」「保存形式」から選択。
この形式が既定値となる。
また、「名前を付けて保存」で拡張子を指定すると、その拡張子に応じた保存形式となる。