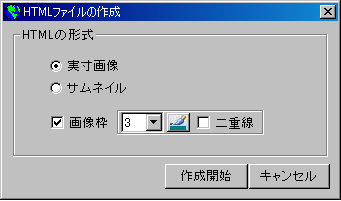
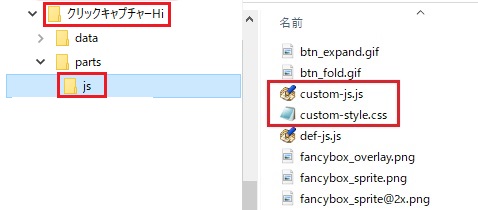
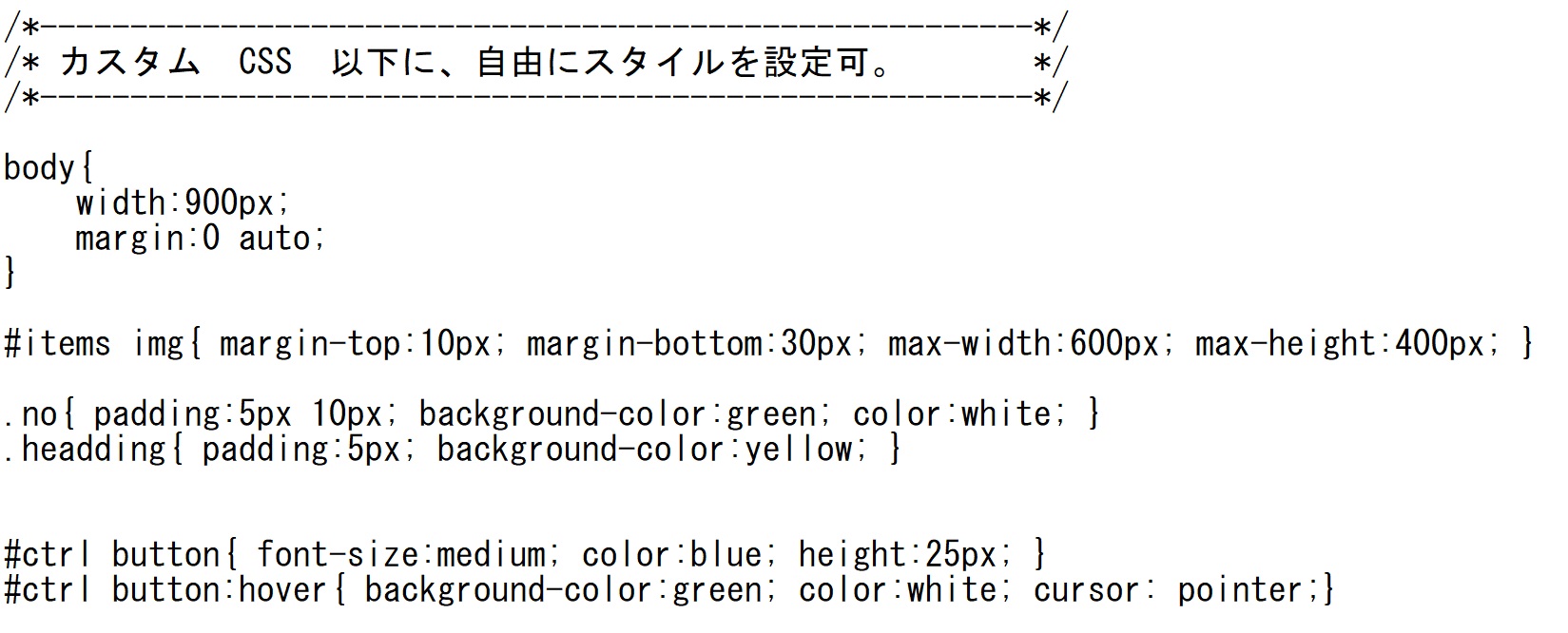
custom-style.css

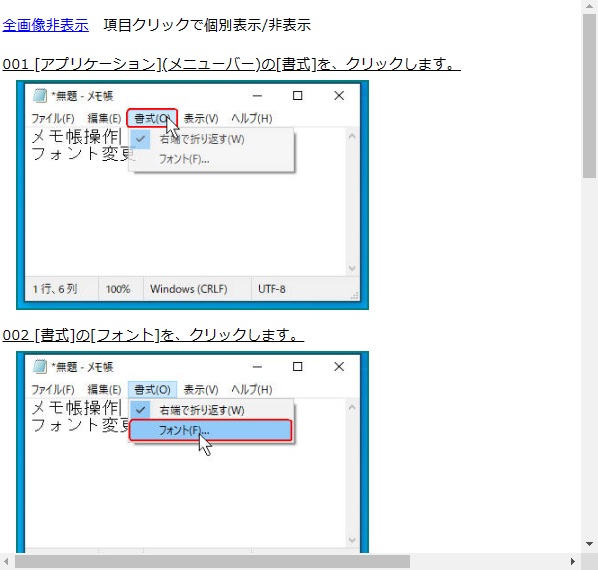
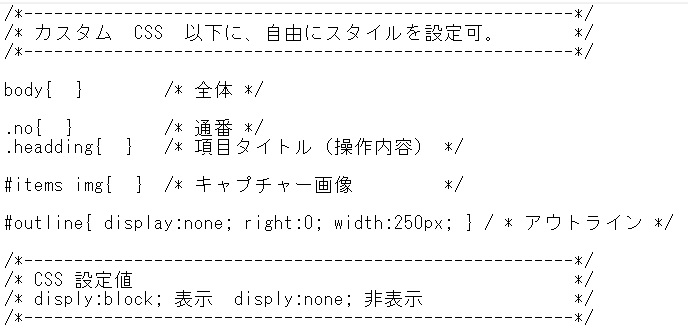
既定の表示状態

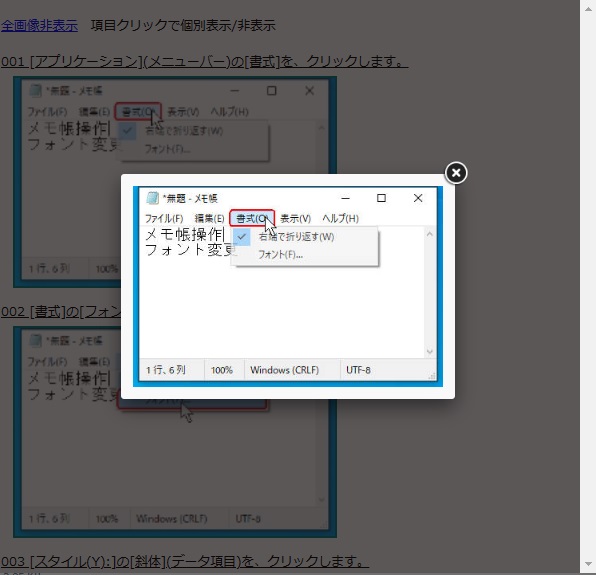
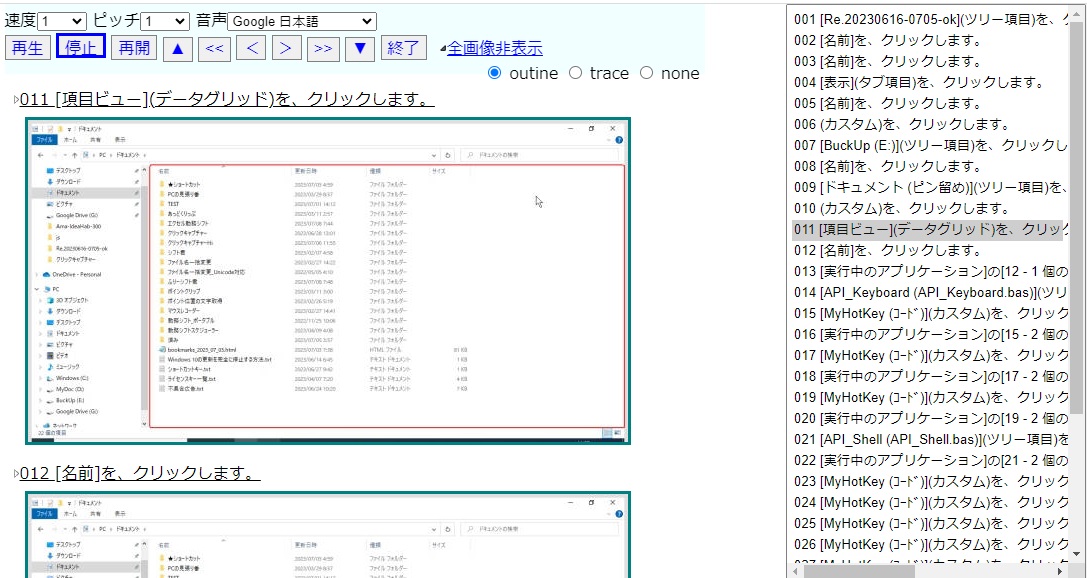
カスタマイズした例

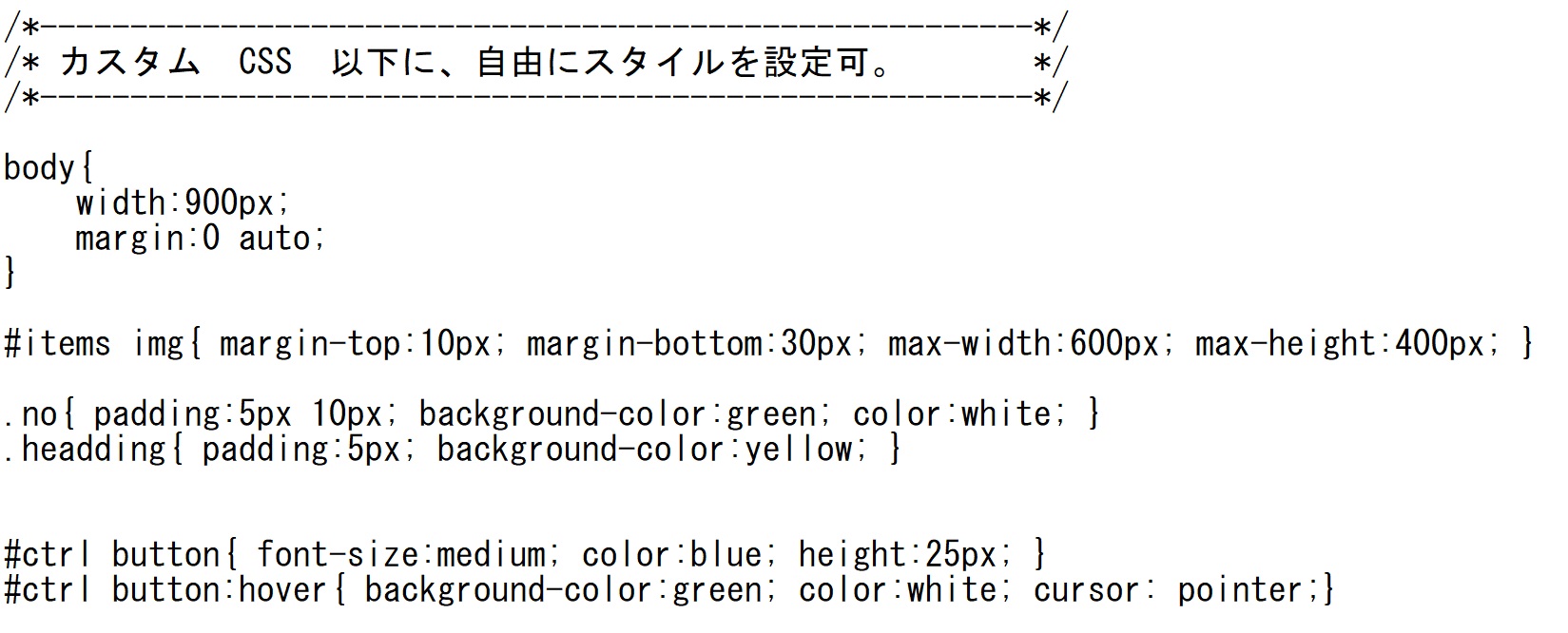
 body
body
ウィンドウ幅に関係なく、表示幅を900ピクセルに設定
上下のマージンを0,左右のマージンを自動(左右同じマージン→画面中央に表示)
max-width , max-height
画像の幅と高さの最大値を指定
画像がこのサイズを超える場合は、幅高比を保って、この指定値内に
縮小される
width , height : 画像の高さと幅を指定。
両方指定すると、幅、高さが指定の値に拡大/縮小される。
片方のみ指定すると、原図の幅高比率で指定の値に合わせて拡大/縮小される。
.no
通番:上下左右の余白を5ピクセル、背景色を緑(green)、文字色を白(white)
.headding
項目;上下左右の余白を5ピクセル、背景色を黄色(yellow)
#ctrl
ボタン:フォントサンズ中(medium)、文字色;青(blue)、高さを25ピクセル
マウスポインタが重なった場合(hover)、背景色を緑(green)、文字色を白(white)、ポインタの形状を変更(pointer)
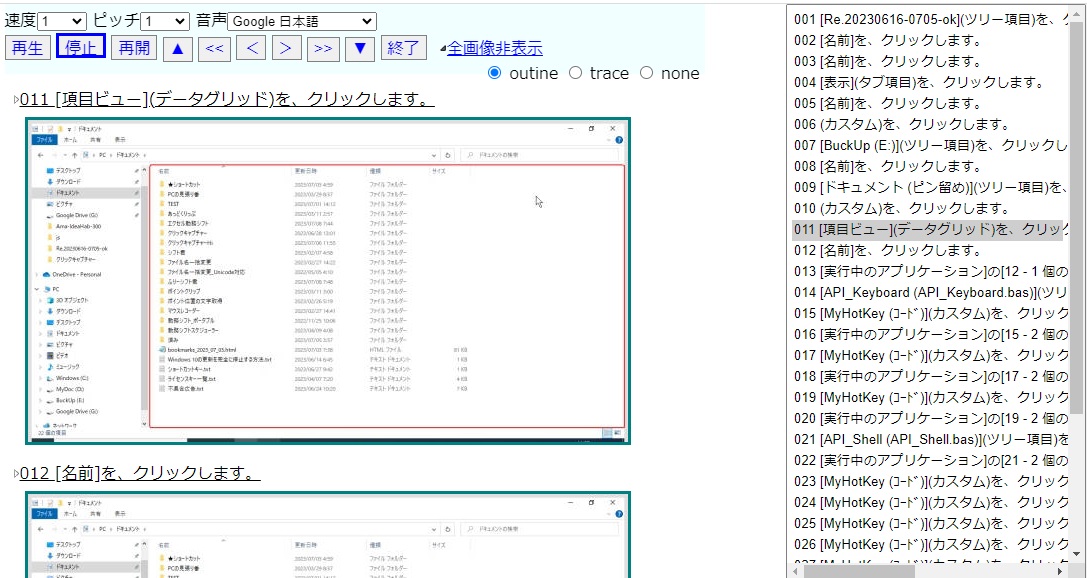
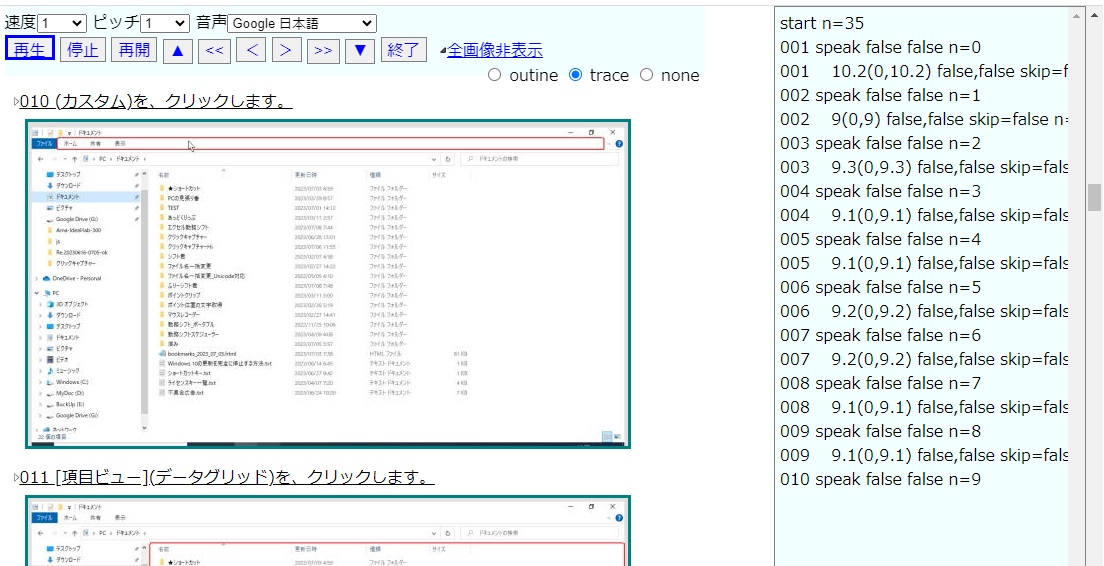
 #outline
#outline
項目リストからなる
アウトラインを表示

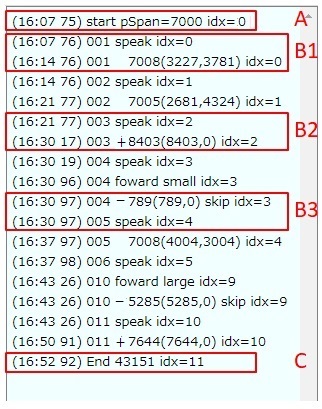
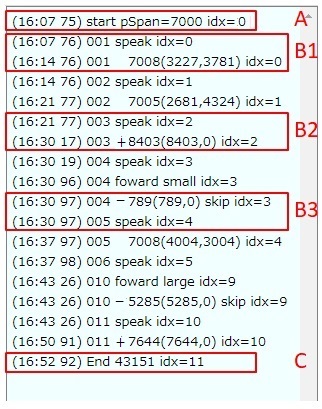
ボタン操作、および、それによる発声(読上げ)動作を記録。
カスタマイズ時の値決定などに使用。
記録データの説明
各項目の先頭の (xx;yy zz)mmm は、それぞれ、
時刻の分:秒 秒の小数部、および、通番
A: start pSpan=7000 idx=0 再生開始
pSpan = 7000 は、再生間隔(項目間の時間間隔)が
7秒(7000ms)に設定されていることを表す。
B1:speak idx=0 発声動作
idx=0 は、読上げ項目のインデックス(0から開始)
7008(3227,3781) idx=0
7008:一行読上げに要した時間(ミリ秒)
カッコ内は、発声に要した時間と
規定時間を満たすための調整時間
B2:speak idx=2 発声動作 読上げが規定時間オーバー
+8403(8403,0) idx=2 +は時間オーバーを表す。
当然、調整時間は無し(0ミリ秒)
B3:foward small idx=3 前進操作(小)
−789(789,0) skip idx=3 −は時間不足を表す。
前進操作のため、現在の読み上げはキャンセル。
ちなみに、後進:back、<>:small、≪ ≫:large
C:End 43151 idx=11 読上げ終了 読上げに要した総時間 43秒強(43151ms)