FancyBox-画像をポップアップ表示
サムネイル画像をクリックすると、拡大画像をポップアップ表示する jQuery のプラグインツールです。
新しいウィンドウを指定する方法もありますが、ブラウザの種類や設定によっては、新規タブに表示される場合があります。
このプラグインツールは全てのブラウザに対応し、ポップアップ画像を表示しながら、元のウィンドウも目立たぬように背景に表示します。
下の画像をクリックするとポップアップ画像が表示されます。
目次
デモ画像と実装方法
以下、HEAD、BODY部分のソースコードを記述
HEAD部分 共通
4~9行目:jQueryスクリプトの読み込み
13~16行目:ページが読み込み完了(ready)した時に実行される。
FancyBox 共通処理
その他のパラメータは「FANCYBOX パラメータ設定例」参照
<head>
<meta charset="UTF-8">
<!-- jQuery ライブラリー -->
<script type="text/javascript" src="fancybox/lib/jquery-1.9.0.min.js"></script>
<!-- fancyBox メインとCSSファイル群 -->
<script type="text/javascript" src="fancybox/source/jquery.fancybox.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="fancybox/source/jquery.fancybox.css?v=2.1.5" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
// 基本構成
$('.fancybox').fancybox();
});
</script>
<title>ポップアップ画像デモ-FancyBox</title>
</head>
BODY部分
既定 - もっとも基本的な形式
サンプルページ
下記.は、そのスクリプトを使用した例
ポップアップ画像を表示するだけの処理で完結しています。

107~109行目:HTML本体の画像リンクの定義。クラス名(fancybox)を定義している。
なお、表示先の指定 target="_blank" は、Javascriptがオフの場合に必要です。(指定しておかないと同一画面に表示されてしまいます。)
下記.は、そのスクリプトを使用した例
ポップアップ画像を表示するだけの処理で完結しています。

107~109行目:HTML本体の画像リンクの定義。クラス名(fancybox)を定義している。
なお、表示先の指定 target="_blank" は、Javascriptがオフの場合に必要です。(指定しておかないと同一画面に表示されてしまいます。)
<body> <p>デモ画像 - 最小構成のパラメータ<br> <br> 下の画像をクリックするとポップアップ画像が表示されます。</p> <p> <a class="fancybox" href="img/puppy01.jpg" title="子犬1" target="_blank"><img src="img/puppy01_thumb.jpg"></a> <a class="fancybox" href="img/puppy02.jpg" title="子犬2" target="_blank"><img src="img/puppy02_thumb.jpg"></a> <a class="fancybox" href="img/puppy03.jpg" title="子犬3" target="_blank"><img src="img/puppy03_thumb.jpg"></a> </p> </body>
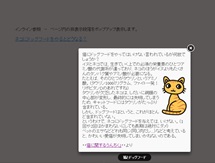
インライン参照 - ページ内の非表示段落をポップアップ表示
参照先の表示/非表示は任意。
サンプルページ

106行目:リンク先のIDを指定。クラス名は同じく fancybox を定義。
<body style="margin-top : 100px;margin-left : 100px;"> <p>インライン参照 - ページ内の非表示段落をポップアップ表示します。</p> <div style="font-size : large;"> <p><a class="fancybox" href="#inline" title="猫とドッグフード">ネコにドッグフードをやるとどうなる?</a></p> <DIV id="inline" style="width:400px;display: none;"> 猫にドッグフードをやってはいけない言われているが何故でしょうか?<BR> イヌとネコでは、生きていく上での必須の栄養素のひとつアミノ酸の代謝系が違っており、ネコのほうがイヌよりもたくさんのタンパク質やアミノ酸が必要になる。<BR> <img src="img/cat.gif" width="100" height="158" align="right">たとえば、そのひとつがタウリンというアミノ酸。(タウリン1000ミリグラム、ファイト一発!リポビタンDのあれですね)<BR> タウリンが欠乏したネコは、しだいに網膜の中心部が変形し、最終的には失明してしまうため、キャットフードにはタウリンがたっぷり含まれている。<br> しかし、ドッグフードはというと、これがほとんど含まれていない。<BR> というわけで、ネコにドッグフードを与えては、いけない。(1回や2回はかまわないにしても長期は絶対にダメ)<BR> ペットのエサなどどれも同じ(同じ肉だし...)などと考えていると、かわいい愛猫が失明してしまいかねないのである。<br> <br> ・・<a href="https://www.rcc.ricoh-japan.co.jp/rcc/breaktime/untiku/071023.html">猫に関するうんちく」</a>・・より </DIV> </div> </body>
注:他のプラグインとの競合
グループ化
グループ化のサンプルページ
rel="xxxx" でグループを指定
2つのグループ(puppy,cat)に分類。グループ内で画像移動します。


rel="xxxx" でグループを指定
2つのグループ(puppy,cat)に分類。グループ内で画像移動します。


<body> <p>グループ名 puppy</p> <p> <a class="fancybox" rel="puppy" href="img/puppy01.jpg" title="子犬1"><img src="img/puppy01_thumb.jpg"></a> <a class="fancybox" rel="puppy" href="img/puppy02.jpg" title="子犬2"><img src="img/puppy02_thumb.jpg"></a> <a class="fancybox" rel="puppy" href="img/puppy03.jpg" title="子犬3"><img src="img/puppy03_thumb.jpg"></a> </p> <p>グループ名 cat</p> <p> <a class="fancybox" rel="cat" href="img/cat01.jpg" title="子猫が1ぴき"><img src="img/cat01_thumb.jpg"></a> <a class="fancybox" rel="cat" href="img/cat02.jpg" title="子猫が2ひき"><img src="img/cat02_thumb.jpg"></a> <a class="fancybox" rel="cat" href="img/cat03.jpg" title="子猫が3びき"><img src="img/cat03_thumb.jpg"></a> </p> </body>
外部ページ/ファイル参照
クラス名に iframe を指定
下記はそれぞれ、外部ページ、外部ファイルを表示。

<body style="margin-top : 100px;margin-left : 100px;"> <div style="font-size : large;">デモページ/ファイル<br> <p><a class="fancybox fancybox.iframe" rel="iframe" href="https://www.necozanmai.com/zatsugaku/origin-%22neko%22.html">猫の語源-外部ページ</a></p> <p><a class="fancybox fancybox.iframe" rel="iframe" href="cat.html">猫の語源-ファイル</a></p> </div> </body>
サムネイル - グループ単位で画面下部にサムネイル表示
サンプルページ
画面下部にサムネイル一覧を表示


画面下部にサムネイル一覧を表示


<!-- オプション ---------------------->
<!-- サムネイル -->
<link rel="stylesheet" type="text/css" href="fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- マウスホイール -->
<script type="text/javascript" src="fancybox/lib/jquery.mousewheel-3.0.6.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 基本構成
$('.fancybox').fancybox();
// サムネイル(オプション)
$('.fancybox-thumbs').fancybox({
// 共通
prevEffect : 'elastic', // 移動前の効果表示
nextEffect : 'elastic', // 移動後の効果表示
closeBtn : true, // 閉じるボタン 有り(既定)
arrows : true, // 矢印(<>) 有り(既定)
nextClick : true, // クリックによる移動 有り(既定)
// サムネイル固有
helpers : {
thumbs : {
width : 50, // サムネイルの高さ
height : 50 // 幅
}
}
});
});
</script>
<title>ポップアップ画像デモ-FancyBox</title>
</head>
<body>
<p><b>デモ画像 - サムネイル</b><br>
<br>
ページ下部にサムネイル一覧が表示されます。<br>
</p>
<p>グループ名 puppy</p>
<p>
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="img/puppy01.jpg" title="子犬1"><img src="img/puppy01_thumb.jpg"></a>
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="img/puppy02.jpg" title="子犬2"><img src="img/puppy02_thumb.jpg"></a>
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="img/puppy03.jpg" title="子犬3"><img src="img/puppy03_thumb.jpg"></a>
</p>
<p>グループ名 cat</p>
<p>
<a class="fancybox-thumbs" data-fancybox-group="cat" href="img/cat01.jpg" title="子猫が1ぴき"><img src="img/cat01_thumb.jpg"></a>
<a class="fancybox-thumbs" data-fancybox-group="cat" href="img/cat02.jpg" title="子猫が2ひき"><img src="img/cat02_thumb.jpg"></a>
<a class="fancybox-thumbs" data-fancybox-group="cat" href="img/cat03.jpg" title="子猫が3びき"><img src="img/cat03_thumb.jpg"></a>
</p>
</body>
オプション
| openEffect / closeEffect / nextEffect / prevEffect | アニメーション効果('elastic', 'fade' or 'none') 文字型; 既定値: 'fade' それぞれ '伸縮するように' '隠れるように' '無し'' |
| openSpeed / closeSpeed / nextSpeed / prevSpeed | 変化に要する時間の指定 (in ms, or "slow", "normal", "fast")
数値もしくは文字型; 既定値: 250 それぞれ、直接時間指定(ミリ秒)、遅く、ふつう、速く |
| openOpacity / closeOpacity | 透明度変化:elastic 指定時に true とすると透明度が徐々に変化して現れる(または消える) BOOL型; 既定値: true |
有効なオプション一覧
表示効果
記述例
<script type="text/javascript">
$(document).ready(function() {
// 基本構成
$('.fancybox').fancybox({
/* 'elastic', 'fade' or 'none' */
openEffect: 'elastic',
nextEffect: 'elastic',
closeEffect:'elastic',
prevEffect :'elastic'
});
});
</script>
-elastic:膨らみながら表示-縮みながら消える
-fade:徐々に表示-徐々に消える
- none:いきなり表示-いきなり消える
表示速度
記述例
<script type="text/javascript">
$(document).ready(function() {
// 基本構成
$('.fancybox').fancybox({ /* 'elastic', 'fade' or 'none' */
openEffect: 'elastic',
nextEffect: 'elastic',
closeEffect:'elastic',
prevEffect :'elastic',
/* 'slow', 'normal' or 'fast' */
openSpeed: 'slow',
closeSpeed: 'slow',
nextSpeed: 'slow',
prevSpeed: 'slow'
});
});
</script>
- slow:ゆっくり表示
- fast:素早く表示
スクリプトのダウンロード
なお、新しいバージョンも同梱されていますが、何故か動作しません。
よって、ここでは、 jquery-1.9.0.min の方を使用。
よって、ここでは、 jquery-1.9.0.min の方を使用。
プラグインを使わない方法 - jQueryの基本機能だけでポップアップ表示機能を作る
既存のプラグインを使用せずに、jQueryの基本機能だけでポップアップ画像を表示する機能を作成してみます。
ただし、ここではイメージ(画像)のみ
詳しくは右記リンクを参照 ポップアップ画像の作成 の詳細
ただし、ここではイメージ(画像)のみ
仕様
拡大画像のサイズをウィンドウの大きさに合わせて表示します。
その基準は、
・幅、高さ共にウィンドウサイズ以下の場合は元のサイズで表示
・幅または高さがウィンドウサイズより大きい場合は、ウィンドウサイズに合わせる
・拡大画像の幅高比は元の画像の比とする
・拡大画像は、ウィンドウ枠から最低50pxのマージンを持たせる
・ウィンドウサイズを変更した場合にも画像サイズを連動して変化させる
その基準は、
・幅、高さ共にウィンドウサイズ以下の場合は元のサイズで表示
・幅または高さがウィンドウサイズより大きい場合は、ウィンドウサイズに合わせる
・拡大画像の幅高比は元の画像の比とする
・拡大画像は、ウィンドウ枠から最低50pxのマージンを持たせる
・ウィンドウサイズを変更した場合にも画像サイズを連動して変化させる
詳しくは右記リンクを参照 ポップアップ画像の作成 の詳細
関連ページ